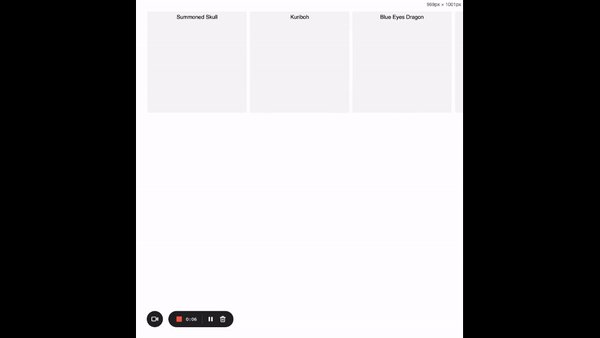
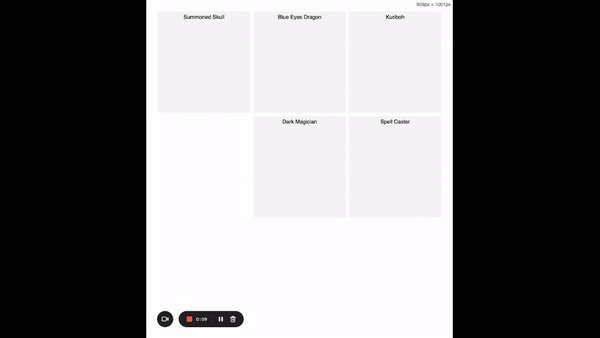
GitHub - react-grid-layout/react-grid-layout: A draggable and resizable grid layout with responsive breakpoints, for React.

How to Use the React-Grid-Layout to Create a Responsive, Draggable Grid – Web Development Tutorials - Iskander Samatov